Ensemble Update - May 2024
In a nutshell:
- Translate Your App in Studio 🌐
- One-Click App Deployment 📲
- GraphQL Integration 🔗
- New Monorepo Setup 🗂️
- Download and Host App on Your Environment 🛠️
- Streamlined Asset Upload Feature 📤
- New Search with Categorized Tabs 🔍
- And a range of other features 🚀
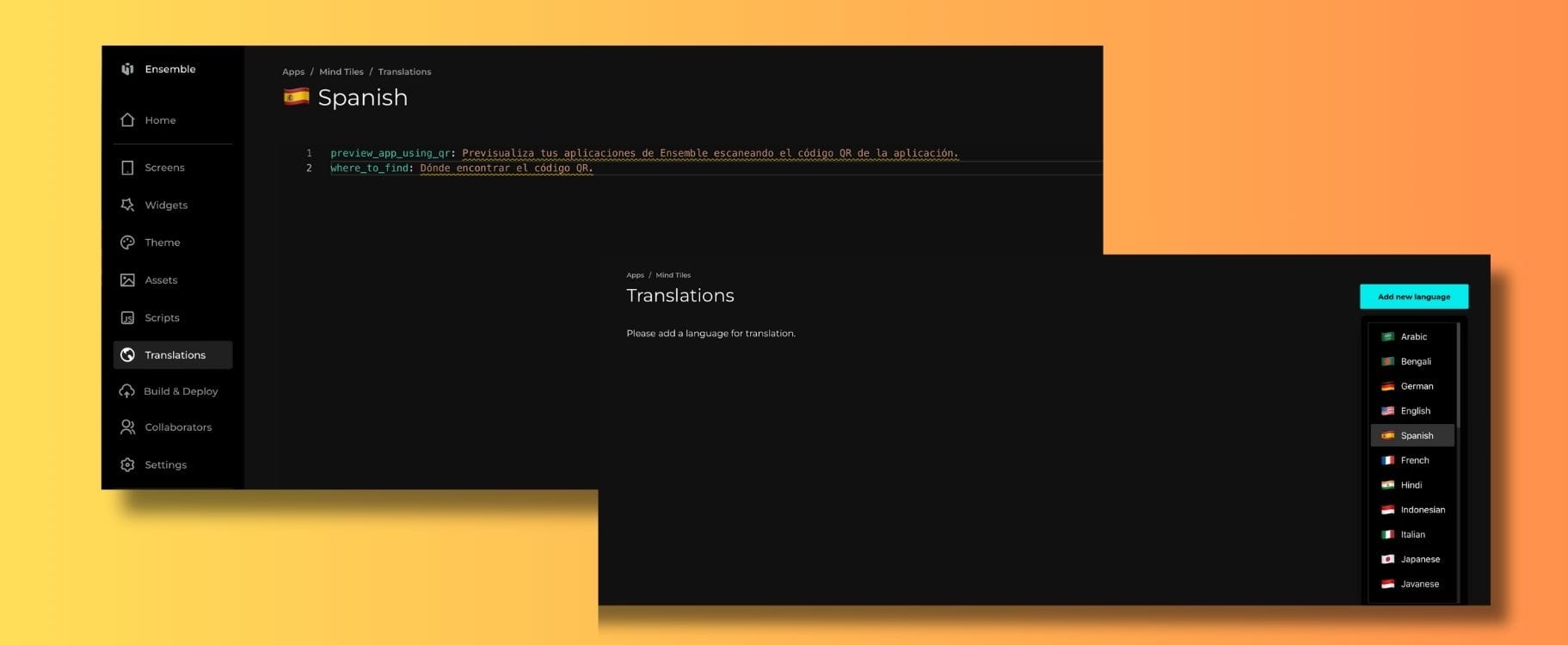
Translate Your App in Studio 🌐

You can create translations right in the studio so that your app users can view the app in their preferred language. When referencing translations, prepend r@ before the key assigned to the text label: r@where_to_find Learn more here!
One-Click App Deployment 📲
Upload your app to Google Play or iOS with a one-click build and deploy, right in the studio! Ensemble also allows you to update your app as many times as you like, even multiple times a day, once it's on the App Store or Google Play. Read more about it here.
GraphQL Integration 🔗
Introducing GraphQL integration, allowing you to request precisely the data you need from the server. In this example the getProfiles API, allows you to send queries within the request body and effortlessly retrieve and display user profiles using an item template. Try it yourself!
New Monorepo Setup 🗂️

We've added a monorepo using Melos to resolve dependency conflicts between modules and provide a single source for all Flutter code. This setup also facilitates easy addition of packages to pub.dev.
Download and Host App on Your Environment 🛠️

We have introduced a new enhancement that allows customers to download and host the app on their servers.
- i18n files are placed in an "i18n" folder and named after the language code (e.g., en.yaml), matching the translation document's name attribute.
- All artifacts now have a name, with translation names matching the language code (e.g., en, es).
With these enhancements, our RemoteDefinitionProvider can now fetch all definitions from the remote server to run the app. For questions, join our discord!
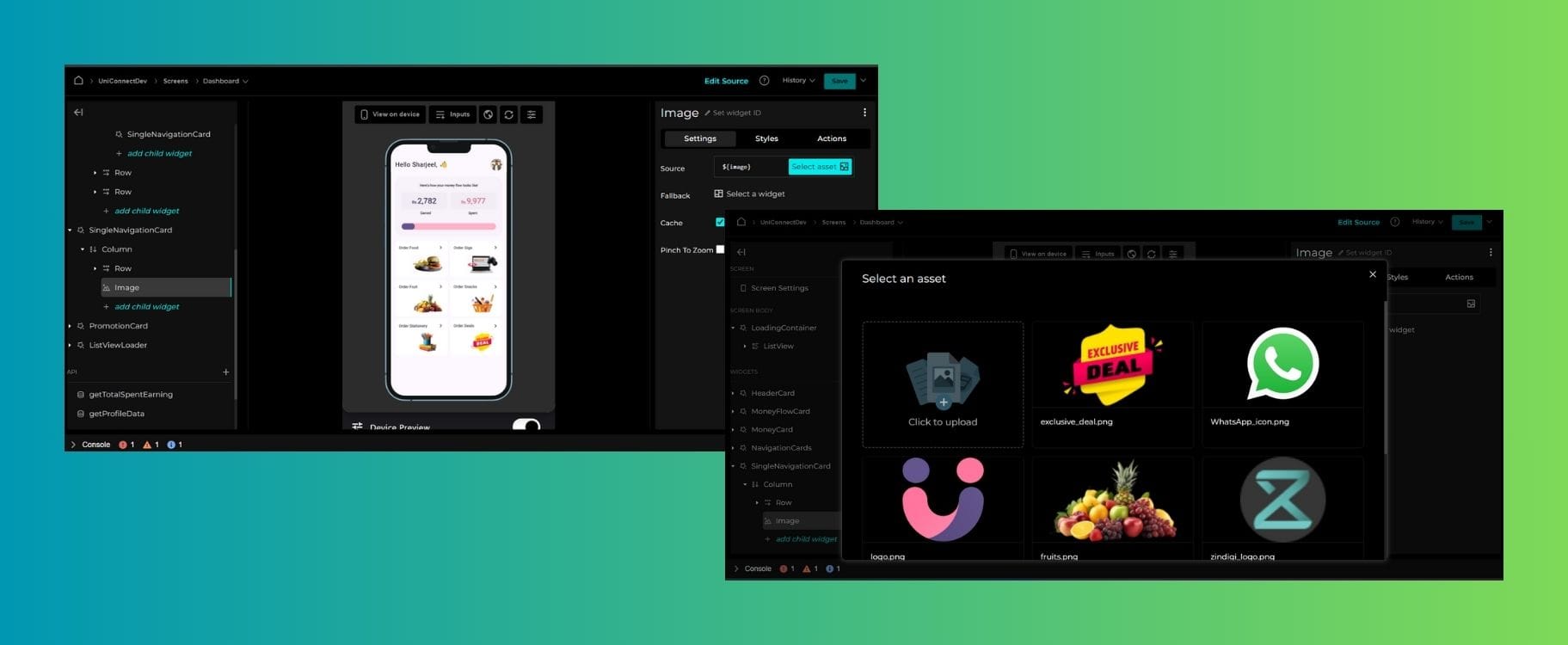
Streamlined Asset Upload Feature 📤

Now, you can upload assets directly from the source input field by clicking the newly added upload icon. This feature opens an upload assets modal, allowing you to upload and automatically link assets to your widget without needing to navigate away from your screen.
New Search with Categorized Tabs 🔍
all search results across the app are presented within a single, streamlined modal. This feature includes tabs that categorize and display results for screens, widgets, and scripts separately, making it effortless for users to navigate and access relevant information across different app components. Try it in studio!
A range of other features 🚀
- You can now set multiple classNames in a widget using the format:
className: fontL fontBold - The bracket widget has new enhancements including vertical scrolling for more than four games, horizontal tab scrolling with customizable padding and gap, and configurable item width.
- Widgets now feature default generated values upon creation, such as new images, dynamically generated text, and Lottie animations with default content.
- Now providing information on widget visibility when scrolling! If a certain screen position is reached, it will indicate if the widget is out of view. For example, when an input box is out of view, a floating button will appear.