Ensemble Update - August 2024
In a nutshell!
- Feedback effect with splash animation 🌈
- Language Specific Theming 🎨
- Update chart data on the fly 💹
- Customizable shimmer effects 🕺🏼
- Buttons with custom body 🆒
- And a range of other features 🚀
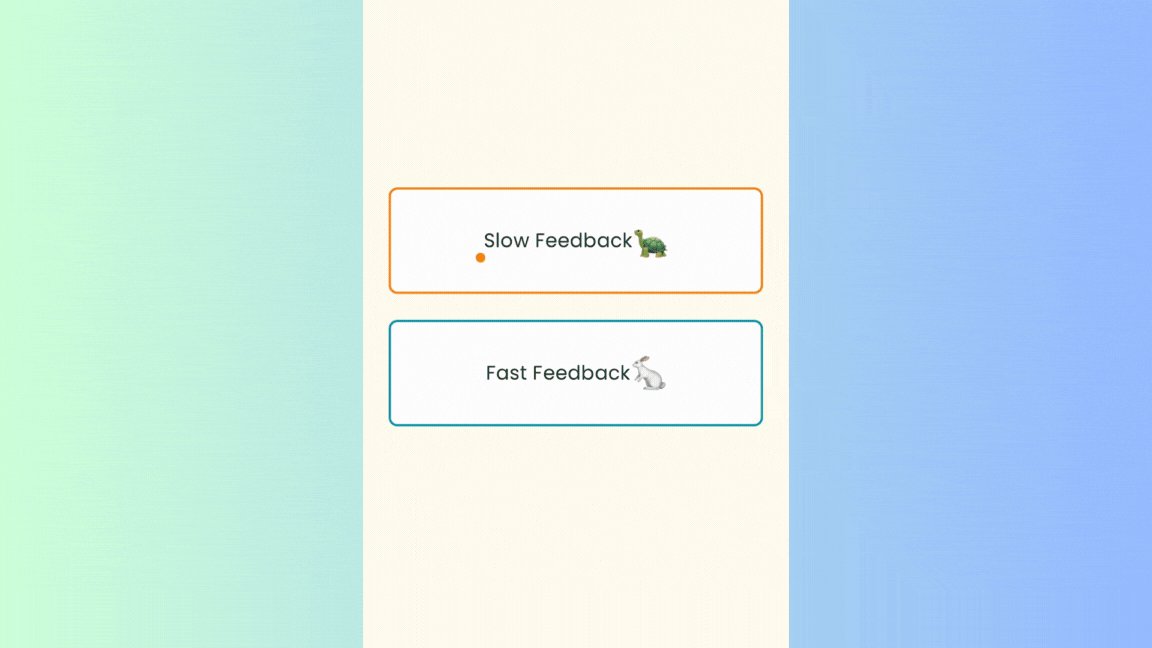
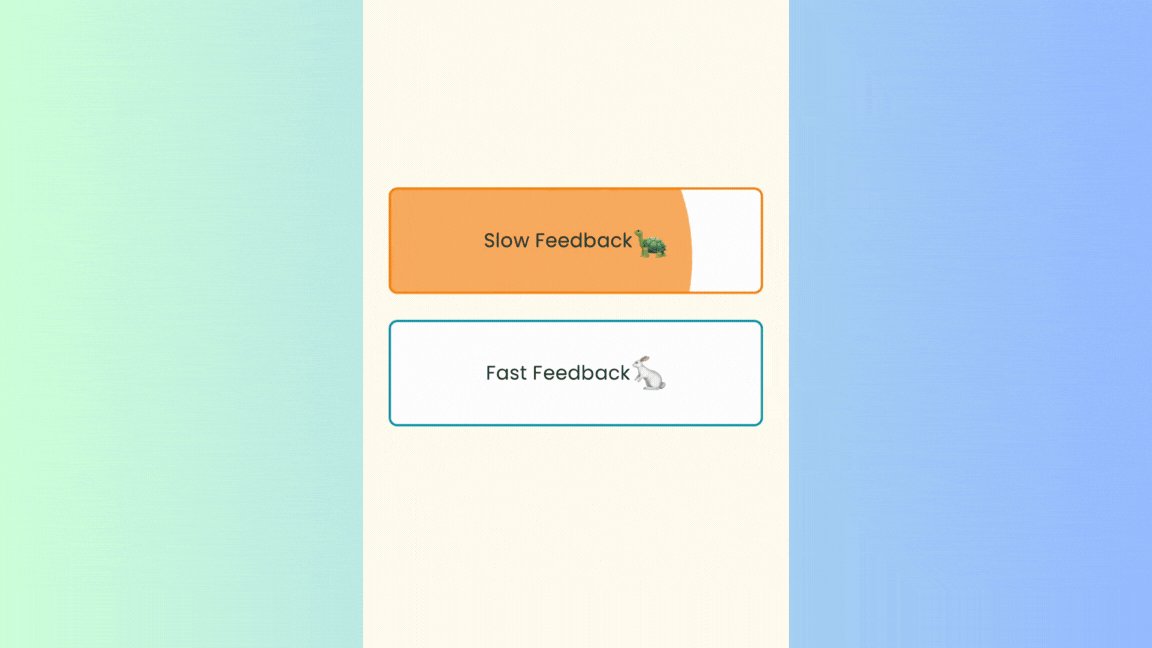
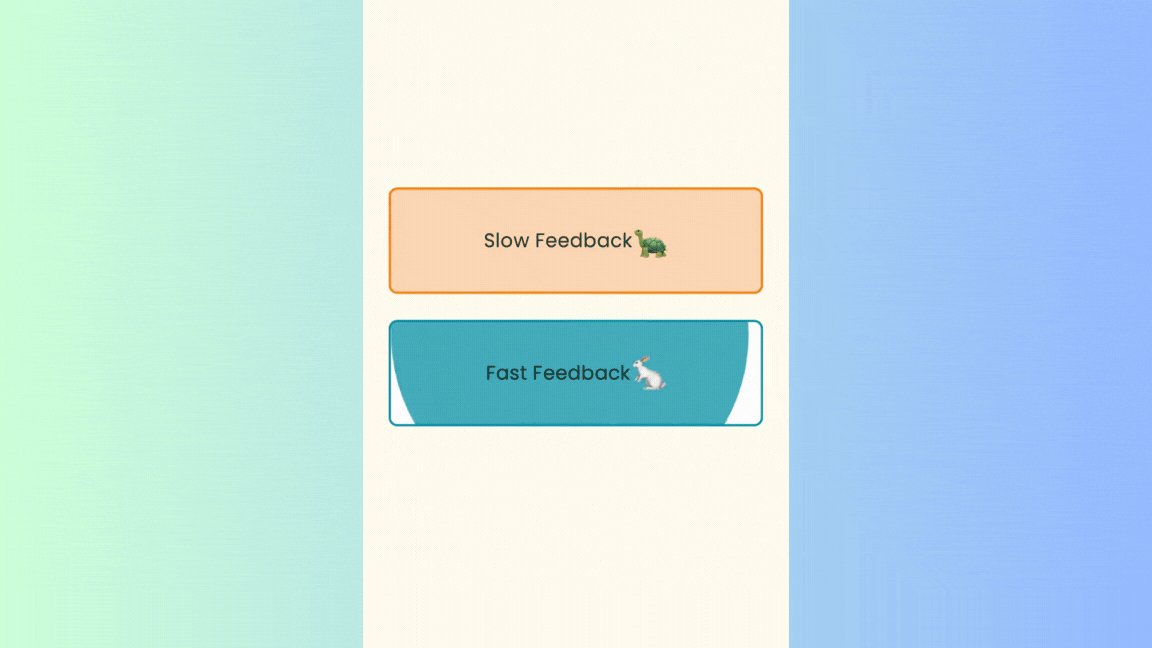
Feedback effect with splash animation 🌈

Using a container that user can tap? Now you can add a splash animation with your own color and speed so user gets feedback when they tap it. Try it here
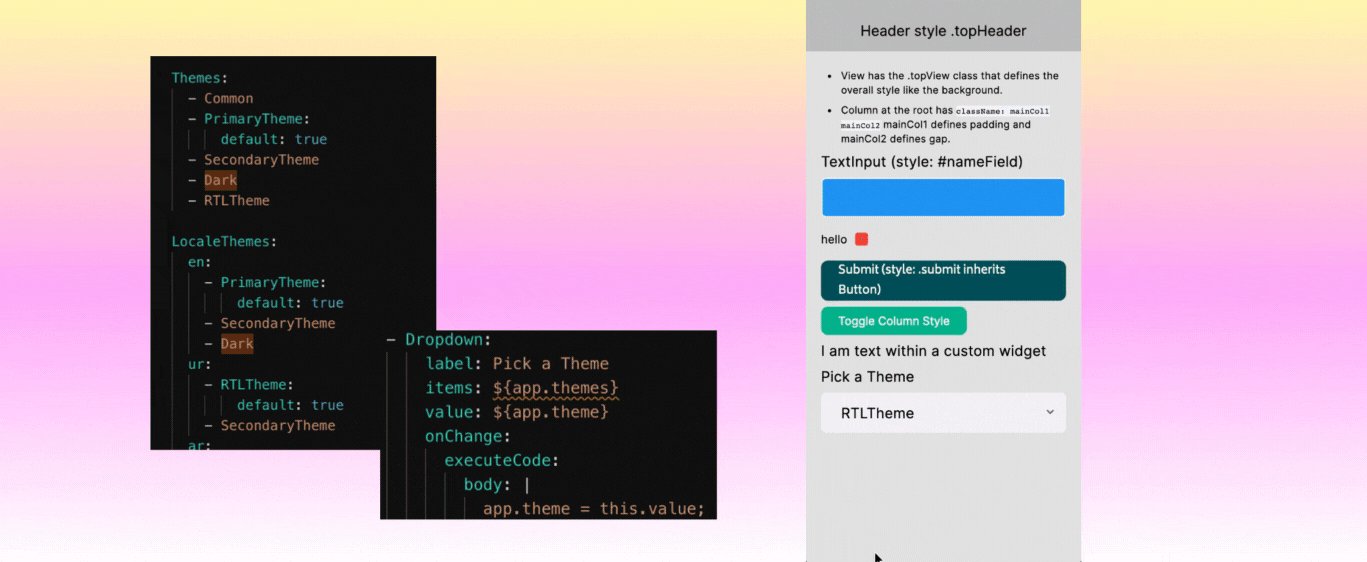
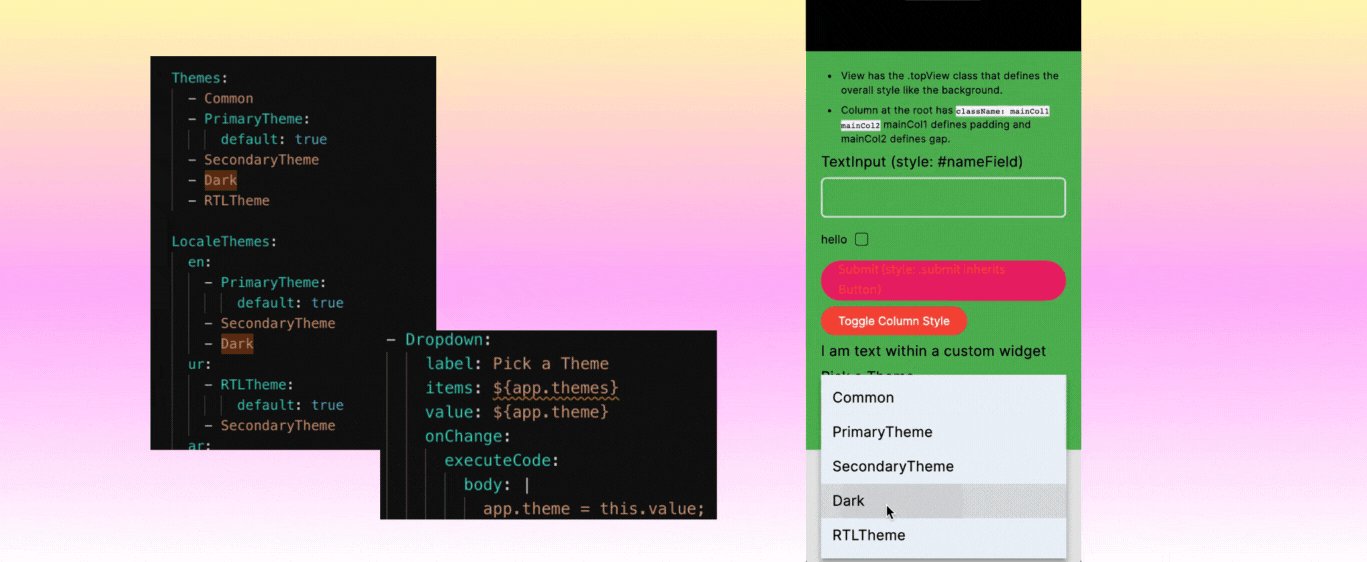
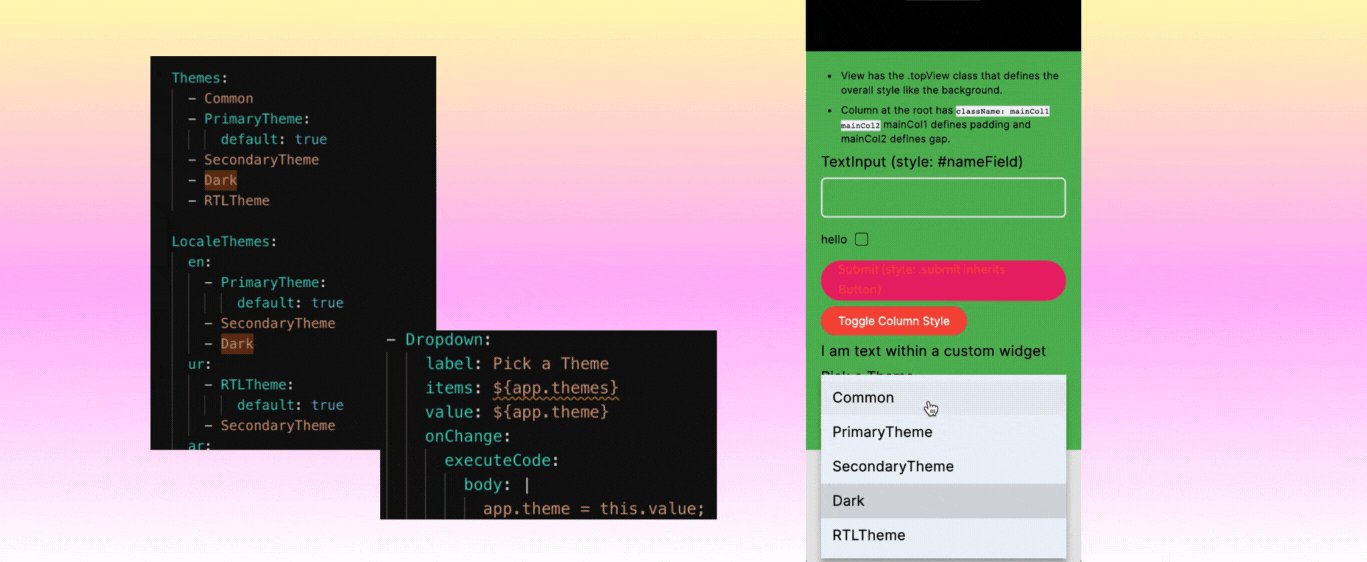
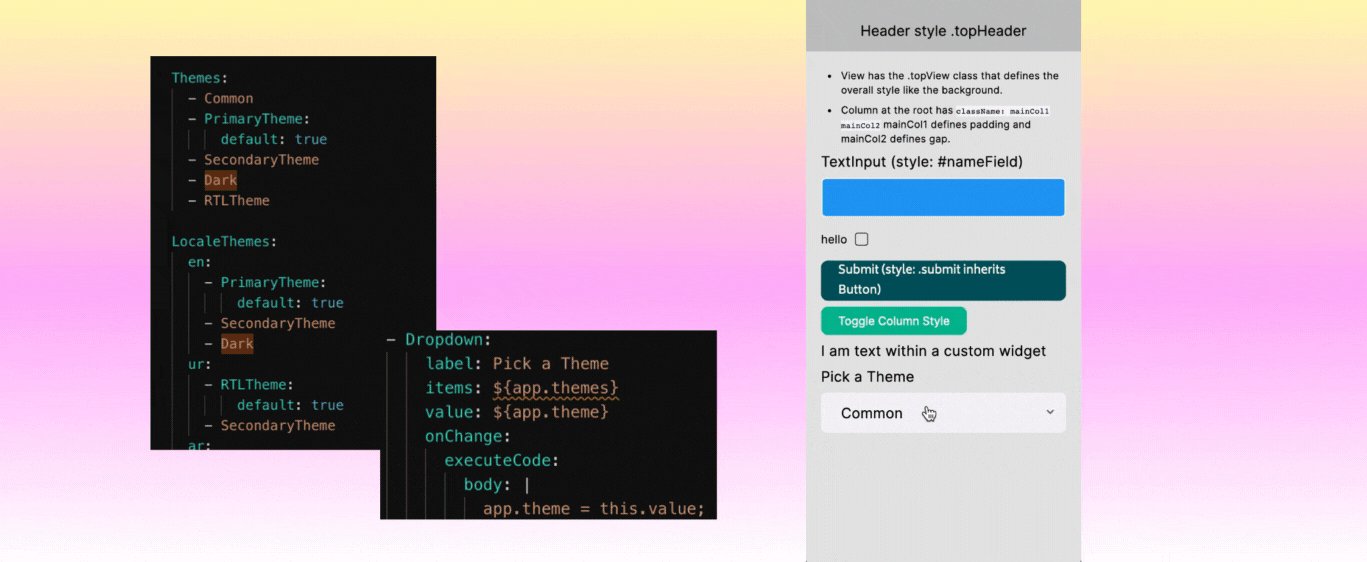
Language Specific Theming 🎨

You can define multiple themes for users to personalize the app's look, with their selection saved and applied automatically. Additionally, language-specific themes can be set, and the platform will select the appropriate one based on the user's device language. Read the documentation here
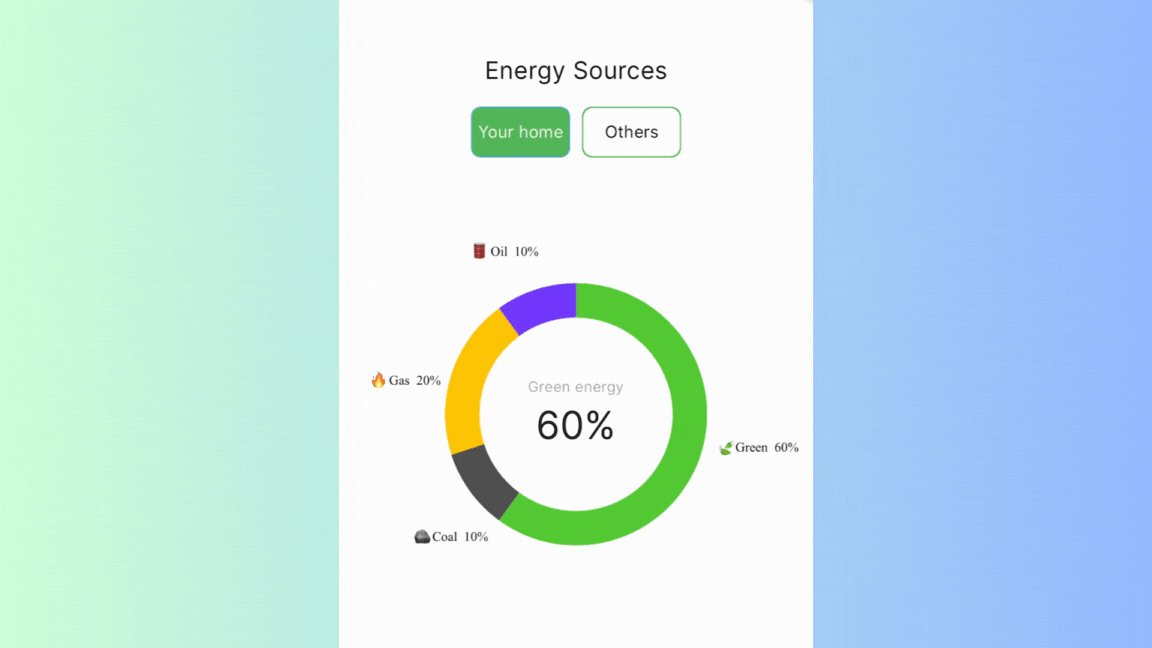
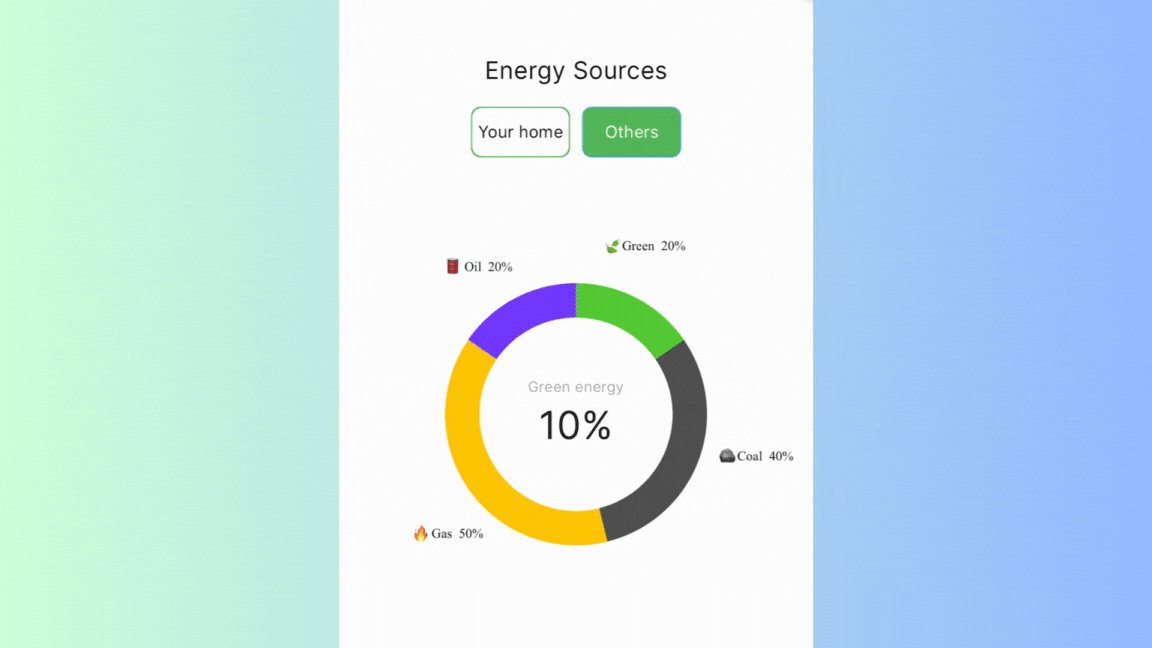
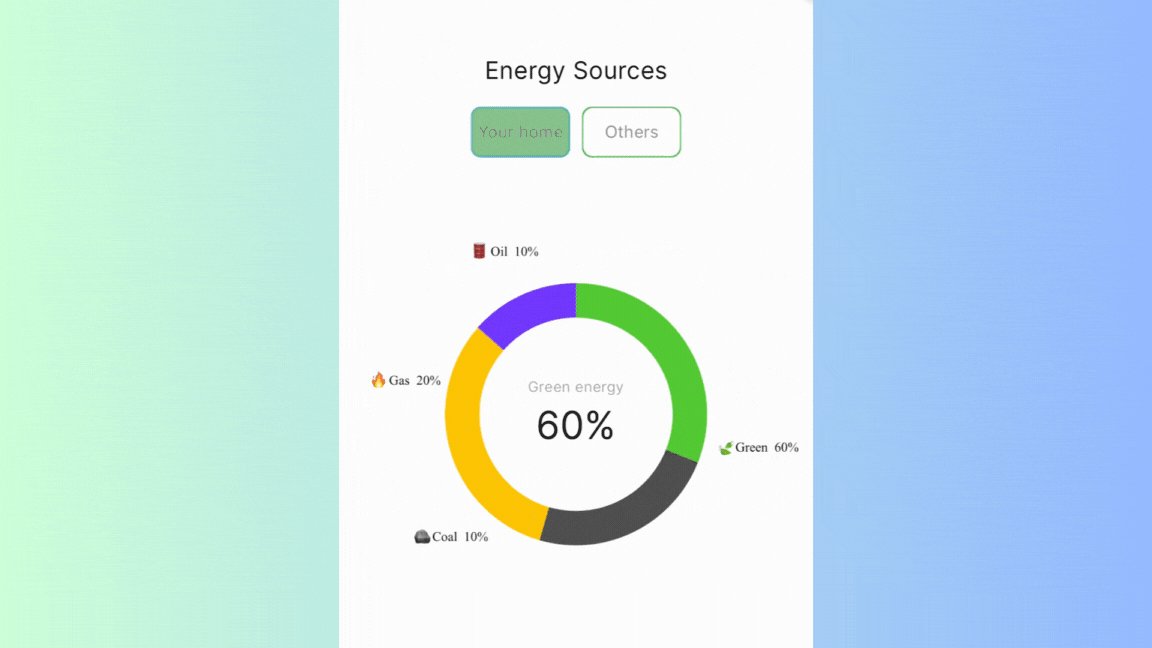
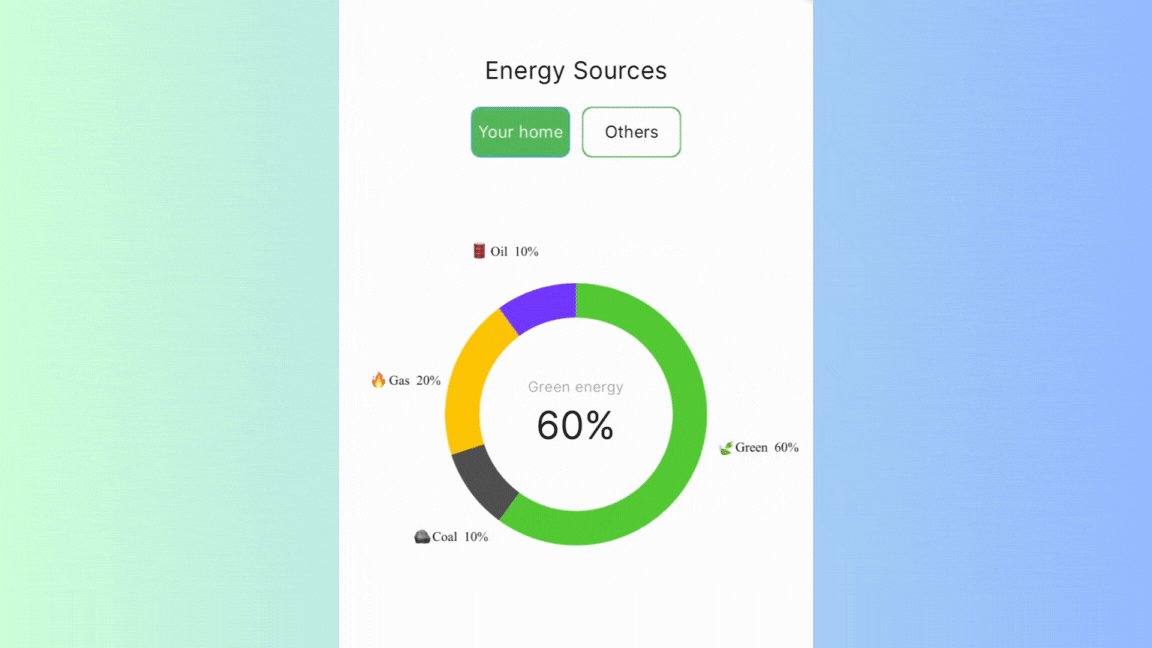
Update chart data on the fly 💹

Charts can now be updated with new data, which is rendered with a built-in animation on the fly. Using this new method, setData, so you can update the entire dataset without re-rendering the chart. See it here
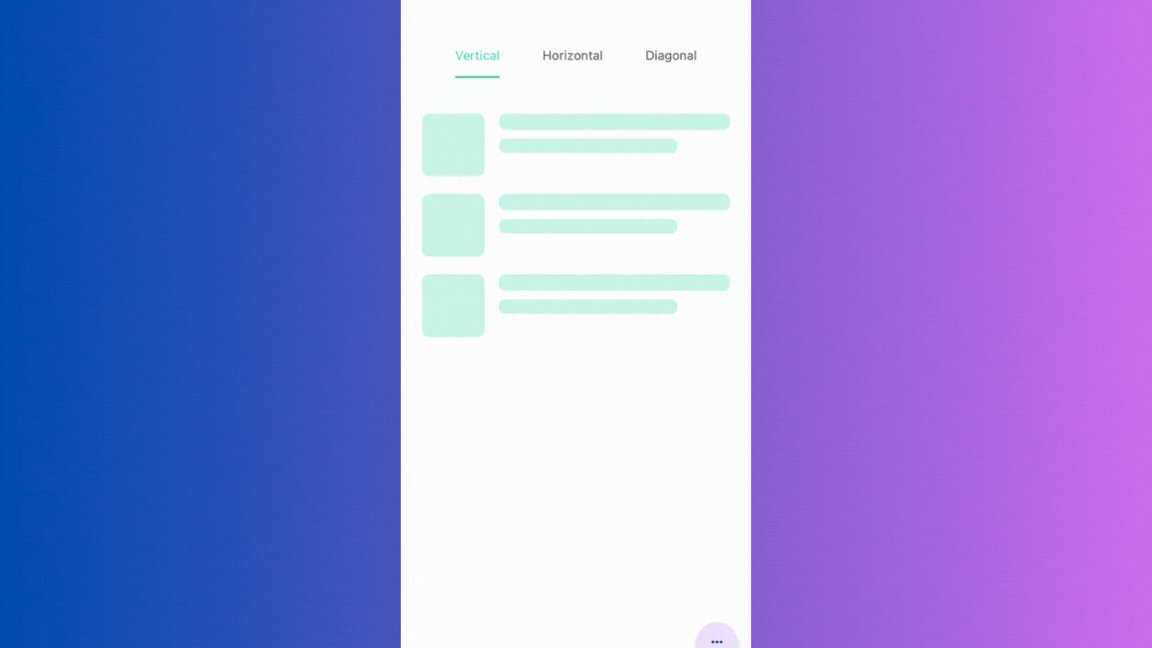
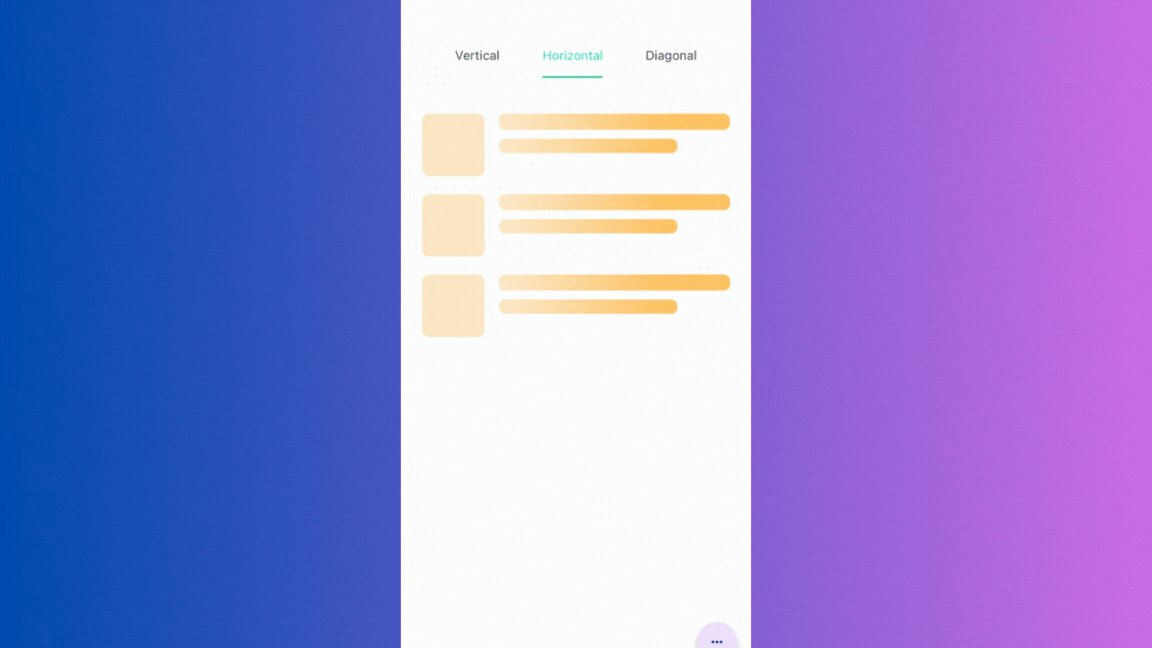
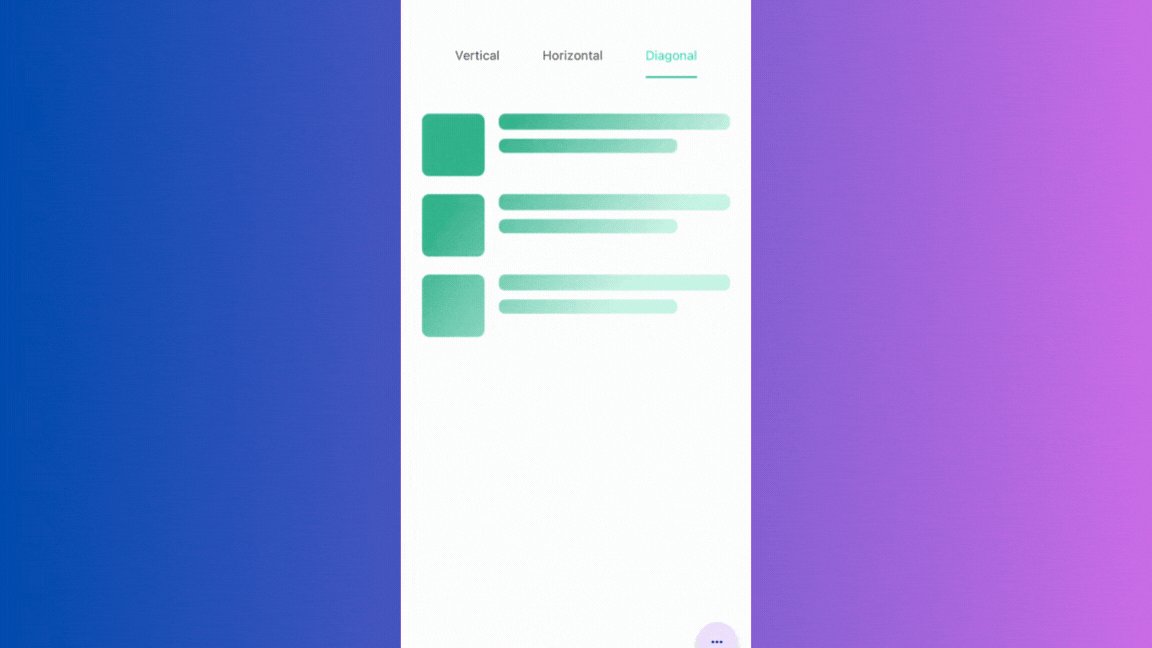
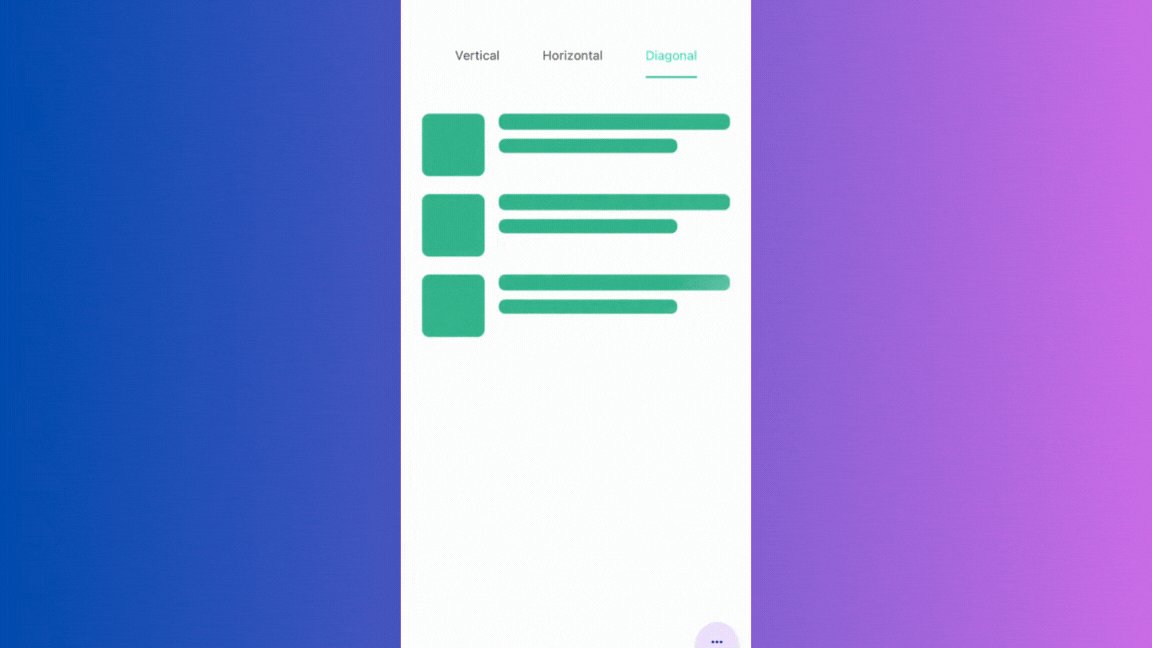
Customizable shimmer effects 🕺🏼

Shimmer effect can now be stylized using your color scheme, desired speed, and more options. Test it here
Buttons with custom body 🆒

Buttons can now take any widget as body, giving you the creative freedom to create any custom button you wish. You can include Lottie animations, images, complex layouts, and still get the benefit of a button's tap effect. See it here
And a range of other features 🚀
- ConfirmationInput widget has two new properties, obscureText and obscureSymbol, so you can hide user input and replace it with any symbol.
- You can now upload several assets at once in Ensemble Studio.
- When using Ensemble's Build & Deploy feature, now you can see the live status of the build process. We've also made further optimization to the build interface, and there are more coming soon.
- The action executeActionGroup has a new option for executing actions in order, instead of the current parallel option.
- In Ensemble Studio's widget tree, now you can drag and reorder your widgets.
- Fixed an issue where YouTube widget would continue playing after navigating to another screen.
- Introducing two new properties for Text Input fields:
maxLength, which sets the character limit, andmaxLengthEnforcement, which controls behavior when the limit is reached, with options likenone,enforced, ortruncateAfterCompositionEnds. - We’ve added support for Firestore FieldValue (all methods except isEqual) and Firestore Timestamp, allowing time-based queries. With
Timestamp.fromDate(new Date()), you can filter documents inwhereclauses bycreatedAt.
