Ensemble Update - April 2024
In a nutshell:
- Visual Editing Made Easy 🌟
- Biometric authentication 🛡️
- Search across your app code 🔍
- onResume event 🔄
- Personalized Draggable Footer 👆
- QR Code Shape Control 🎨
- And a range of other features 🚀
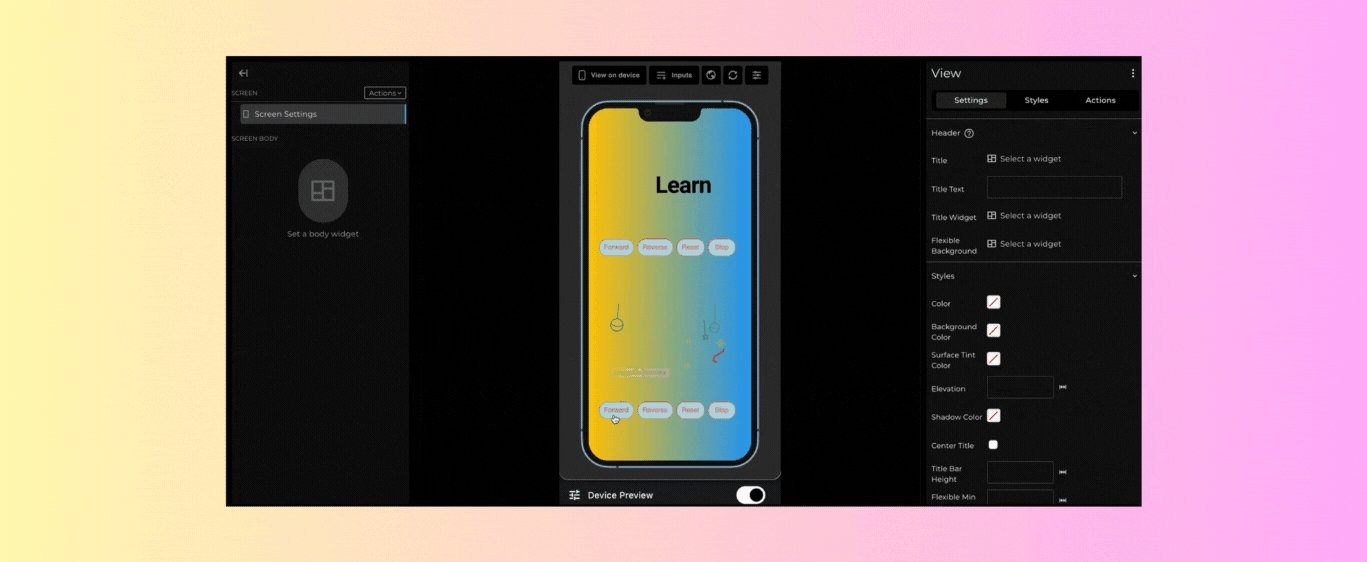
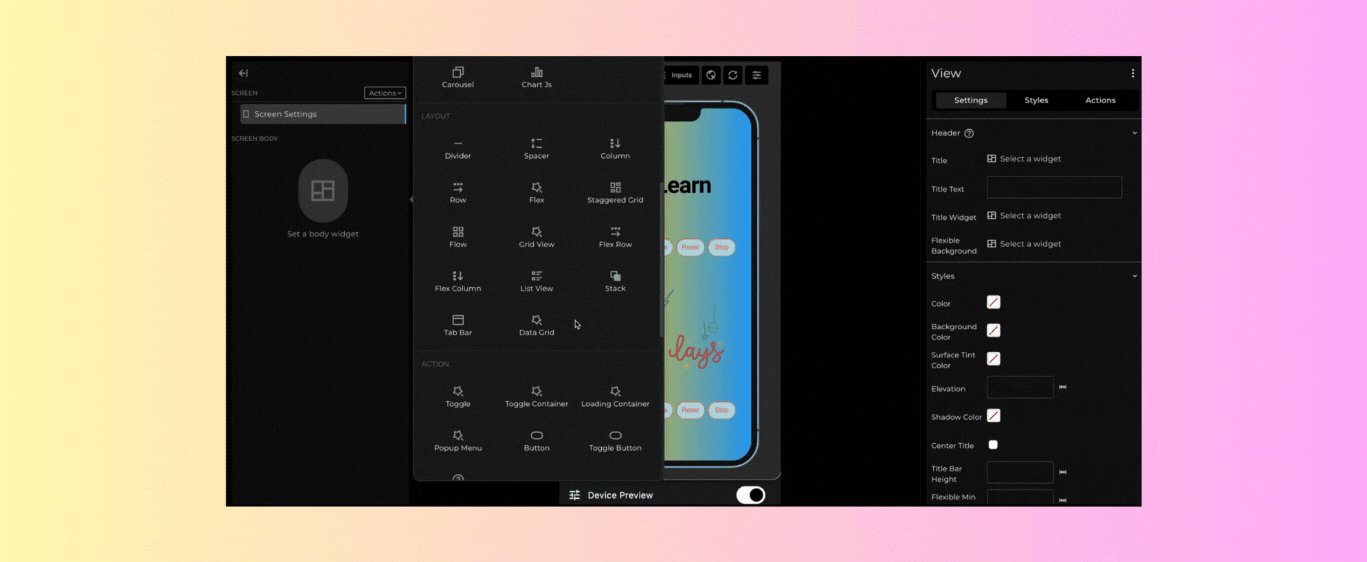
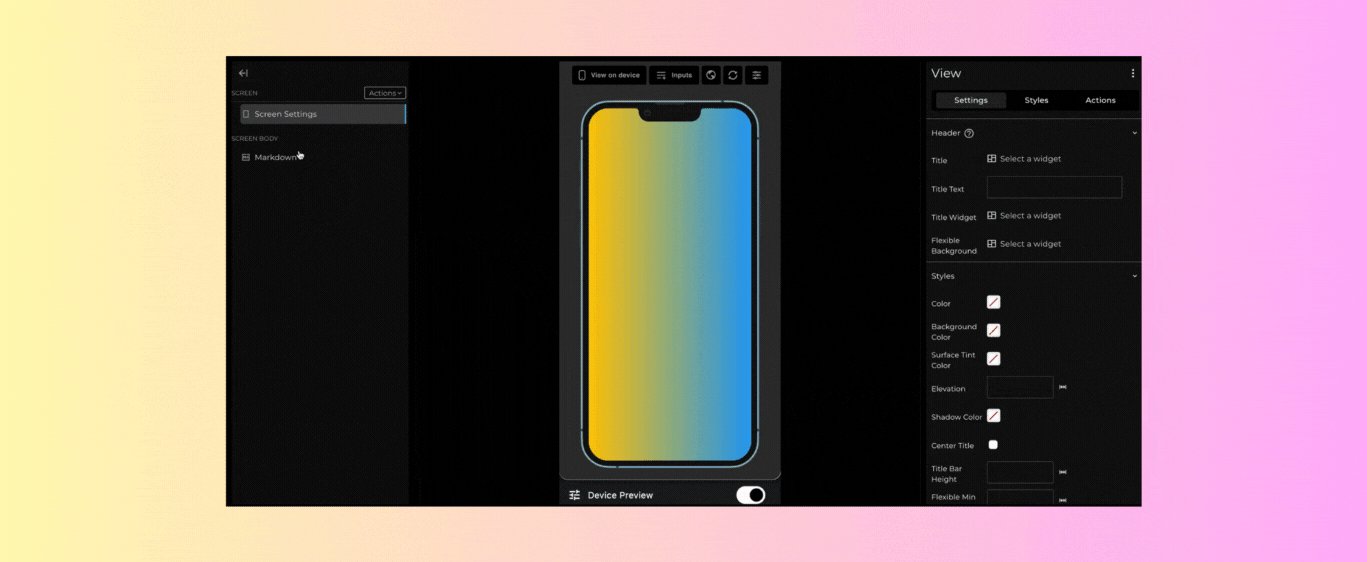
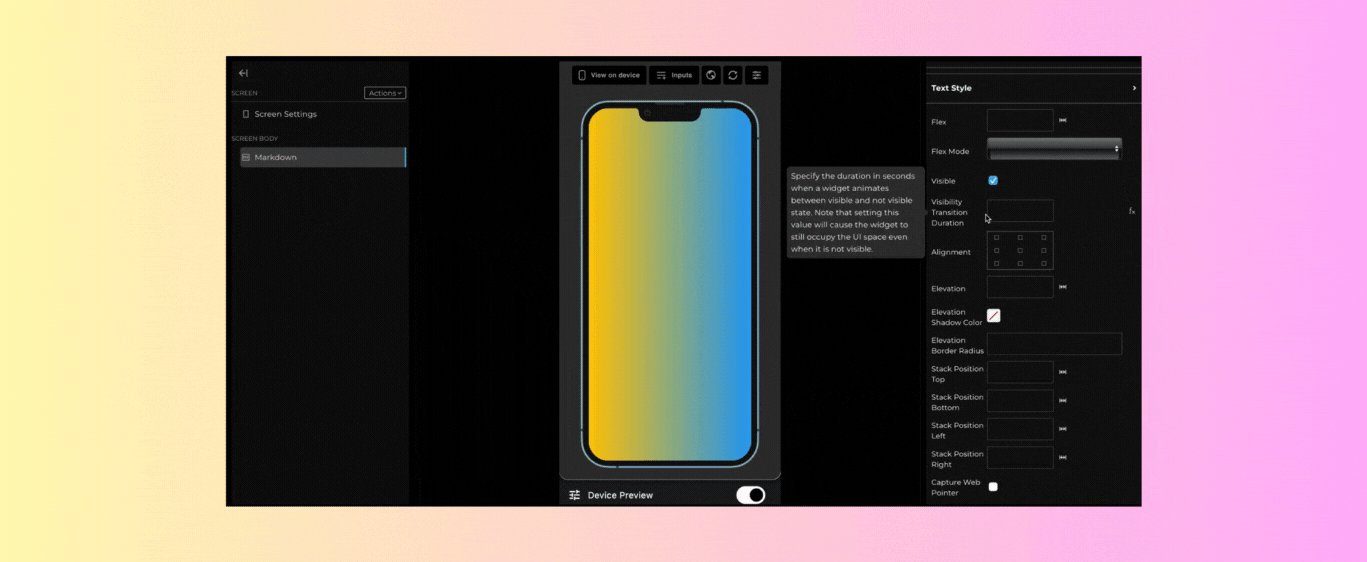
Visual Editing Made Easy 🌟

Speed up your app development with our visual editor, allowing you to modify widgets effortlessly without writing a single line of code. Customize styles, add widgets, adjust screen settings, integrate APIs, and insert scripts seamlessly, all with a point-and-click interface.
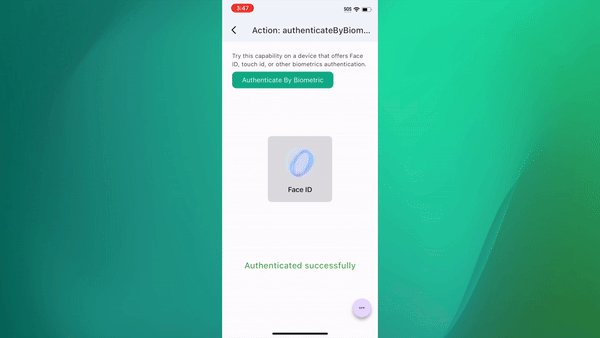
Biometric authentication 🛡️

Now with biometric and Face ID, there's support for enhanced authentication, ensuring secure access to your account. Log in using your preferred method: PIN, facial recognition, or thumb impression, offering flexibility and convenience to your customers. Try it here.
Search across your app code 🔍

Efficiently search through large volumes of screens or content without system slowdowns. Easily locating what you need by searching throughout the entire app's codebase!
onResume event 🔄
Introducing the onResume event, triggered when the app is resumed, accompanied by the parameter inactiveDuration. Developers can dynamically control app behavior, such as refreshing content upon resuming after a specified inactive period, like 10 minutes. Documentation Here!
QR Code Shape Control 🎨
Unlock a new level of customization with the ability to control the shape of elements like dataModule and the eye of the QR code as circle or square, previously inaccessible to users. Create an account and preview the code in studio!
Personalized Draggable Footer 👆
You can now reveal the footer with customizable drag options, opening to your desired size for seamless navigation. Utilize dragOptions settings such as enable, maxSize, minSize, and initialSize to tailor the footer's behavior to perfection, ensuring it suits any scenario with ease. Try it yourself here!
A range of other features 🚀
- You can now assign unique IDs to Custom Widgets, enhancing customization and accessibility.
- Upload and use assets directly within the widget by clicking the upload icon above the source input, triggering a modal for quick uploads and automatically populating the source input with the selected asset.